티스토리 뷰
컴퓨터에 대해서 이제 막 배우기 시작한 학생들을 대상으로
인터넷 동작 원리에 관한 실습 5차시를 진행합니다.
첫번째는 간단한 html 문서 만들어 보기입니다.
메모장에 아래 내용을 기입하고 홈페이지.html 이라는 파일로 저장합니다.
그냥 [홈페이지] 라는 파일로 저장하면 단순 메모장 파일로 저장이 되니 주의하세요


모든파일(*.*)을 선택하고 [홈페이지.html] 식으로 저장해줘야 합니다.


그러면 웹브라우저와 호환이 가능한 html 문서형식으로 파일이 잘 저장됩니다.

이 파일을 실행하려면 더블 클릭을 하면 됩니다.
지금 윈도우 환경에서는 MS edge 브라우저가 자동으로 실행이 되네요.

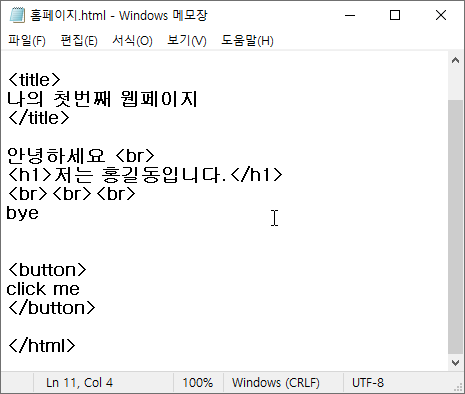
html 원본 문서를 몇번 더 다듬어 보도록 하겠습니다.
<br> 태그와 <h1> 태그의 작동을 확인할 수 있습니다.


<title> 태그의 활용을 확인할 수 있습니다.


조금 더 해볼까요? 버튼을 달아보겠습니다.


버튼을 달긴 했는데 딱히 작동을 하진 않습니다.
작동하게 만들어봅시다.


이제는 버튼을 누르면 alert() 메세지가 나타나는 것을 확인할 수 있습니다.
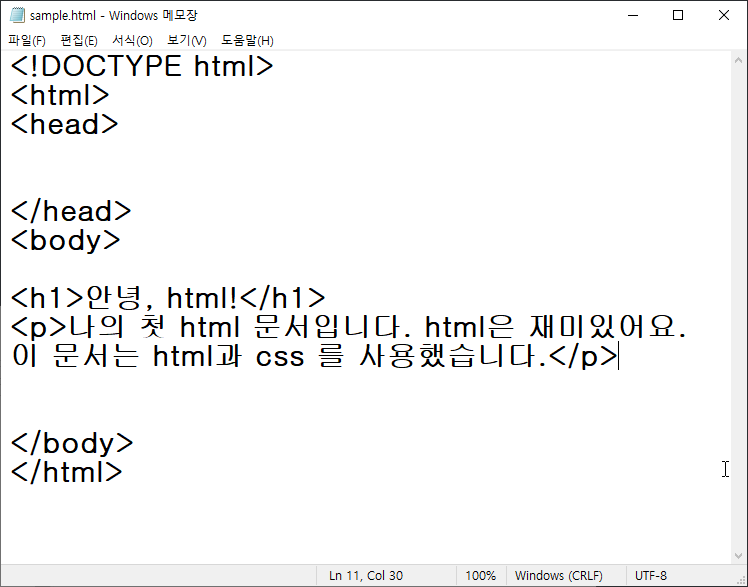
이제 보다 그럴듯한 sample.html 문서를 작성해보겠습니다.



기본으로 잡아준 틀에 추가로 <title> 과 <style> 태그를 활용할 준비를 합니다.


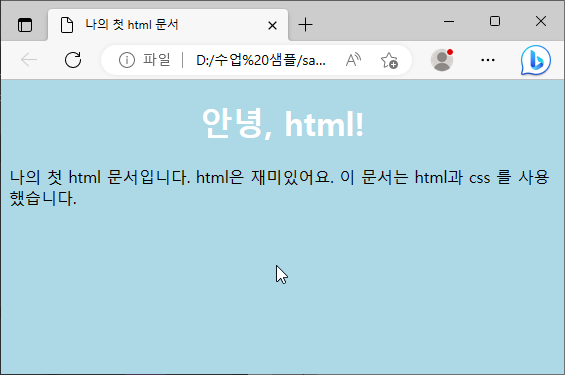
<body> 태그에 스타일을 입혀줍니다






위와 같은 방식으로 html 샘플 페이지를 만들어보면
웹페이지를 구성하는 html 문법은
태그를 이용해서 화면에 모양과 짜임새를 잡아주는데 주요 목적이 있다는 것을 알 수 있습니다.
웹서버와 웹페이지의 구현 원리에 대해서 살펴본김에
인터넷의 작동원리를 살펴보고
다음 실습으로 넘어가도록 하겠습니다.
'수업 노트 > 정보통신' 카테고리의 다른 글
| 인터넷 동작 원리 실습 #5 (0) | 2023.06.12 |
|---|---|
| 인터넷 동작 원리 실습 #4 (0) | 2023.05.30 |
| 인터넷 동작 원리 실습 #3 (0) | 2023.05.22 |
| 인터넷 동작 원리 실습 #2 (0) | 2023.05.17 |
- Total
- Today
- Yesterday
- 압축파일
- gz
- natas7
- over the wire
- Encode
- HTTPS
- 리터럴
- solution
- grep
- 풀이
- bz2
- BASE64
- nc
- Linux
- OpenSSL
- Natas
- ssh
- Bandit
- X32
- java
- SSL
- 32bit
- find
- Strings
- 웹보안공부
- tar
- tr
- OverTheWire
- 웹보안
- 리눅스
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
